2주차 같은 경우는 위 사진과 같은 내용을 준비했다.
나는 여기서 UI UX와 frontend에 도전하고 싶어서 이 두가지를 담당하게 되었다.
[UI UX 경험]
UI UX를 구상할 때 기존에 사용하던 플랫폼인 canva를 사용했다.
canva의 경우 인스타 홍보물과 ppt 만들 때 자주 사용했었던 경험이 있어서 익숙하면서도 다양한 예시와 조합이 제공되어서 편리하게 사용했었다.
-7차 미니프로젝트에서 canva 사용-





이러한 디자인도 깔끔한 결과물을 만들기 좋았고, 특히 웹 페이지 만들기 상태에서 디자인을 하게되면

HTML 링크 뿐만 아니라 코드, CSS도 제공이 된다는 장점이 있어 부트스트랩에 없는 디자인으로 빠르게 단시간 웹 페이지 디자인을 한다면 나름 장점으로 다가올 수 있다.
1 차 디자인은
앱 로고, 서비스 로고,서비스 구성 예시 를 제작하였다.
-앱 로고-

루틴 관련 서비스라, 작은 행동의 완료(마침표)가 큰 행동이 된다는 의미를 담아보았다.ㅋㅋ
-서비스 로고-






빠르게 여러 디자인을 만들어볼 수 있다는 장점이 있지만
서비스 플로우 예상도를 그려보며 많은 어려움을 느꼈다.
-서비스 플로우 예상도-

이를 통해 느낀점은
앱을 제작하는데 있어서, 요소 하나하나 신경써야 하다보니 canva에서 제공하는 플랫폼으로 제작하기에는 한계가 있었고
나만의 스타일(?) 대로 진행하다보니 PPT로 만든것과 별 차이가 없는 수준의 결과가 나오게 되었다.
우리 조원은 Figma로 UI/UX 제작을 추천해주었고
처음엔 어색했지만 자유도가 높다는점이 매력으로 다가왔고, 주말동안 Figma만 잡고 뚝딱뚝딱 해봤다.
https://www.figma.com/files/recent?fuid=1242656060053093512
Figma
www.figma.com
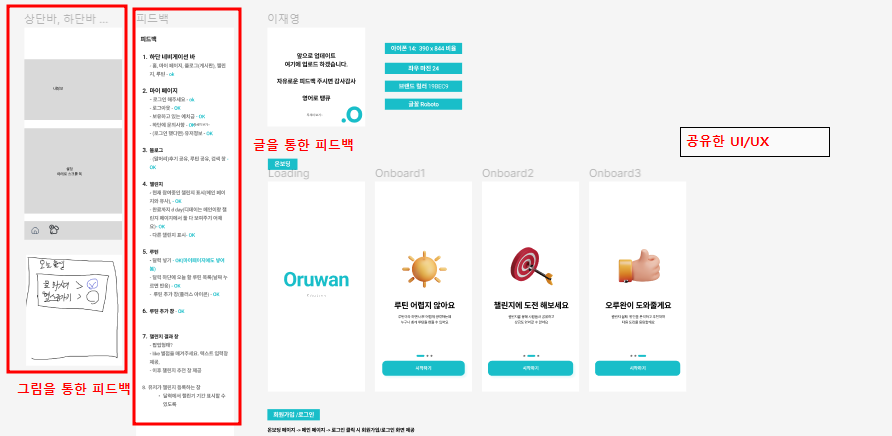
그렇게 2차 디자인이 완성되었다.
-2차 디자인(서비스플로우)-

빨간색은 UIUX 설계서 설명을 붙이느라 생겼다.
좌우 패딩 설정, 글씨 강약 조절, 크기 조절, 모서리 꺾임 정도 설정, 아이콘 색상 변경 및 그림과, 테도리효과 등등 너무 많은 요소들을 경험해보는 시간이였다.
우선 만들면서 느낀 장점은
정말 자유도가 높다.
각각의 요소를 정말 원하는만큼 갖고 논다는 느낌을 받았다.
그리고 느낀 장점은 공유가 가능하다는 점이다.
같이 화면을 보면서 피드백을 주고받고, 모두가 수정도 가능하다는점이 큰 장점으로 다가왔다.
마지막으로는 위 사진과 같이 기종에 맞는 사이즈 템플릿을 설정하고, 프로토타입으로 구현도 가능하다는점이다.

이렇게 만들어보니, 기능의 단어는 같지만, 동작 방식, 동작 이후 효과 등 디테일들에 대해 이야기할 수 있는 기회가 되었고 프로젝트를 진행한는데 있어서 중요한 대화수단이 된다는것을 알게되었다.
추후 figma를 통해 여러 페이지를 디테일하게 작성해나갔고
생각보다 페이지 수가 정말정말정말 만들게 많다는것을 알게되었다..

2주차는 회원가입/ 로그인 화면에 대해 디테일하게 UI/UX 디자인을 해보았다.
추 후, 회원가입 시 개인정보관련된 동의 항목도 포함 시킬 예정이다.